IOS CGAffineTransform 用于视图平移,放缩,旋转
CGAffineTransform
今天碰到了一个旋转放缩图片的一个demo,在看的过程中发现实现图片变化的那个方法特别简单。
一共只有三句话,下面就是这个方法
– (void)transformImageView
{
CGAffineTransform t = CGAffineTransformMakeScale(scale * previousScale,
scale * previousScale);
t = CGAffineTransformRotate(t, rotation + previousRotation);
self.imageView.transform = t;
}
来说一下这个方法的内容
1、首先创建了一个变换CGAffineTransform的一个对象 t (至于CGAffineTransform是什么咱们后面会详细说),
这个变换是用来放缩的,里面的两个参数分别是对宽和高放大或缩小的倍数,这里是以相同比例放缩的。
2、第二行句是在放缩变化中再加入角度的变换。‘
3、最后把变换赋给图片视图的一个属性transform。
就这么简单就实现了图片的旋转和放缩。
当然这里面最让人头大的就是CGAffineTransform,为此我特地翻了一下文档
CGAffineTransform
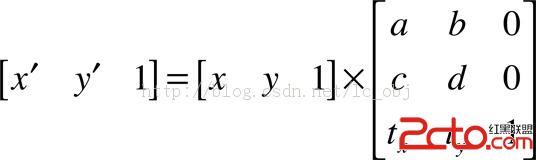
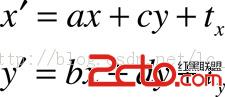
首先我查到的这个类其实就是一个变换,一个3*3矩阵的变换

结果就是

CGAffineTransform类的方法
一、创建一个Transformations
1、CGAffineTransformMake //直接创建变换
CGAffineTransform CGAffineTransformMake (
CGFloat a,
CGFloat b,
CGFloat c,
CGFloat d,
CGFloat tx,
CGFloat ty );
可以看到参数比较多,其实它就是对应矩阵的前两列。据我估计,
可能一般不会直接用这个做变换。
2、CGAffineTransformMakeScale //创建一个给定比例放缩的变换
CGAffineTransform CGAffineTransformMakeScale (CGFloat sx, CGFloat sy);
可以看到这个参数就少多了,也比较好理解,假设是一个图片视图引用了这个变换,
那么图片的宽度就会变为 width*sx ,对应高度变为 hight * sy。
3、CGAffineTransformMakeRotation //创建一个旋转角度的变化
CGAffineTransform CGAffineTransformMakeRotation ( CGFloat angle);
在这里可以看到参数并不是一个角度,但是它是把参数作为一个弧度,然后把弧度再转换为角度来处理,
其结果就可能是将一个图片视图旋转了多少度。
4、CGAffineTransformMakeTranslation //创建一个平移的变化
CGAffineTransform CGAffineTransformMakeTranslation (CGFloat tx,CGFloat ty);
这个就比较好理解了,假设是一个视图,那么它的起始位置 x 会加上tx , y 会加上 ty
二、修改Transformations
1、CGAffineTransformTranslate //为一个变换再加上平移
CGAffineTransform CGAffineTransformTranslate (
CGAffineTransform t,
CGFloat tx,
CGFloat ty
);
简单来说就是在变化 t 上在加上平移
2、CGAffineTransformScale //为一个Transformation再加上缩放
CGAffineTransform CGAffineTransformScale (
CGAffineTransform t,
CGFloat sx,
CGFloat sy);
3、CGAffineTransformRotate //为一个Transformation再加上旋转
CGAffineTransform CGAffineTransformRotate (
CGAffineTransform t,
CGFloat angle
);
4、CGAffineTransformInvert //返回Transformation的反向
CGAffineTransform CGAffineTransformInvert (CGAffineTransform t);
5、CGAffineTransformConcat //合并两个Transformation
CGAffineTransform CGAffineTransformConcat (CGAffineTransform t1, CGAffineTransform t2);
返回一个由 t1 和 t2 合并而成的Transformation
三、运用Transformations
1、CGPointApplyAffineTransform //把变化应用到一个点上
CGPoint CGPointApplyAffineTransform (
CGPoint point,
CGAffineTransform t );
这个方法的返回值还是一个CGPoint,在我看来由于是一个点,
这个方法最终也只会影响这个点所在的位置。
2、CGSizeApplyAffineTransform //运用到一个区域中
CGSize CGSizeApplyAffineTransform (
CGSize size,
CGAffineTransform t);
只会改变区域的大小
3、CGRectApplyAffineTransform //运用到一个带原点的区间
CGRect CGRectApplyAffineTransform (
CGRect rect,
CGAffineTransform t);
这个我亲自试验过,三个属性 放缩、旋转和平移都有的一个Transformation ,
但处理之后只会改变这个区域原点的位置,和宽、高的大小,并不会旋转
四、检测一个Transformation
1、CGAffineTransformIsIdentity //检测一个Transformation是不是恒等变换,也就是说不变
bool CGAffineTransformIsIdentity ( CGAffineTransform t);//其结果返回一个BOOL值
2、CGAffineTransformEqualToTransform //检测两个Transformation是否相等。
bool CGAffineTransformEqualToTransform (
CGAffineTransform t1,
CGAffineTransform t2);